Miras Create Webサイト制作 デザインテンプレート一覧
お選びいただけるデザインテンプレートの一覧です。
①ベースとなるテンプレート
| テンプレート | 特徴 |
|---|---|
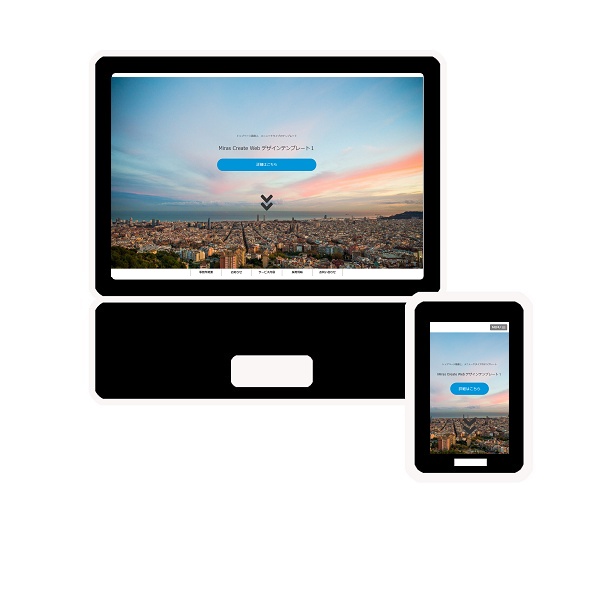
テンプレート1 | ほぼ画面いっぱいのトップ画像(必須)があり、その下中央にサイトロゴ、メニューがあるタイプ。 こちらは、ご希望があれば背景色、文字色の変更可能です。 テンプレートのデモを見てみる。 |
テンプレート2 | トップ中央にサイトロゴ、メニューがあり、その下にほぼ画面いっぱいのトップ画像(必須)があるタイプ。 こちらは、ご希望があれば背景色、文字色の変更可能です。 テンプレートのデモを見てみる。 |
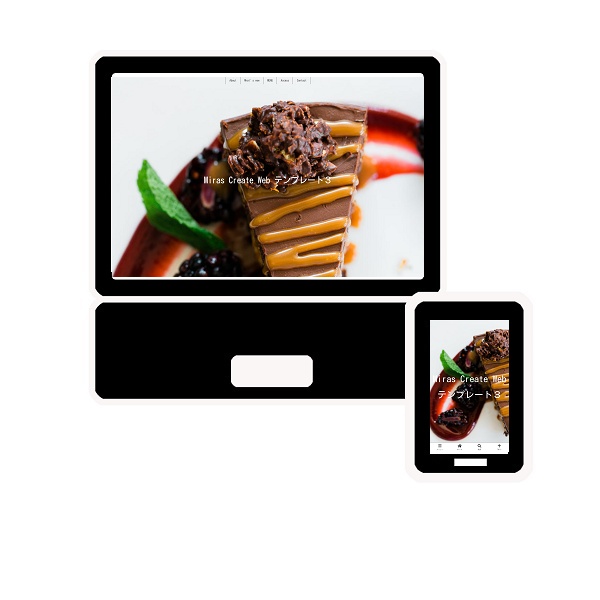
テンプレート3 | お好みの背景画像を中心に、コンテンツ部分は半透明白色背景で乗っているタイプ。サイトロゴ、メニューはトップ上部中央で背景透過。 こちらは、ご希望があればコンテンツの半透明白色の部分と文字色の変更可能です。 テンプレートのデモを見てみる。 |
テンプレート4 | サイトロゴが左側、メニューが右側トップに表示されるタイプ。トップ画面ではほぼ大きく全画面で画像表示可能ですが、なしにもできます。 こちらは、ご希望があれば背景色、文字色の変更可能です。 テンプレートのデモを見てみる。 |
②選択できる見出しデザイン
すべてのテンプレートでお好きな見出しデザイン一つを選択いただけます。
装飾の色は変更可能です。
| 見出し | 表示例 |
|---|---|
| 見出し1 |  角がクロスした□で囲った形。シンプルですがちょっとカジュアルな雰囲気の見出しです。 |
| 見出し2 |  立体的な角を落としたボックスに影がついているタイプ。 こちらは現在、テンプレート4のデモで使用しています。 |
| 見出し3 | シンプルな矢印系の見出し。 こちらは現在、テンプレート2のデモで使用しています。 |
| 見出し4 | 反射しているタイプ。 こちらは現在、テンプレート3のデモで使用しています。 |
| 見出し5 | こちらも見出し1と同じように□で囲ったタイプですが、真ん中に線がついています。 |
| 見出し6 |  塗りつぶしで、さらに囲った□と立体的に交差しているように見える見出しです。 |
| 見出し7 | 先頭に四角いマークが頃っとついていて、全体を塗りつぶしているタイプ。 こちらは現在、テンプレート1のデモで使用しています。 |
| 見出し8 | 結構ポップな雰囲気のある白抜き見出し。 |
③選択できるフォント
すべてのテンプレートでお好きなフォント一つを選択いただけます。
(個別の箇所を変更することはできません)
| フォント | 表示例 |
|---|---|
| ヒラギノ角ゴ メイリオ | |
| 游ゴシック ヒラギノ角ゴ | |
| MSPゴシック ヒラギノ角ゴ | |
| Noto Sans JP | |
| Noto Serif JP | |
| Mplus 1P | |
| Rounded Mplus 1c | |
| 小杉ゴシック | |
| 小杉丸ゴシック | |
| さわらびゴシック | |
| さわらび明朝 |
④スマホ(タブレット)表示時のメニューデザイン選択
すべてのテンプレートで、以下のうちお好きなものを選択いただけます。
- トップメニュー(現在テンプレート1のデモで使用しています)
- ボトムモバイルボタン(現在テンプレート2,3,4のデモで使用しています)
